반응형
요즘처럼 모든 것을 혼자 할 수 있는 시대가 과연 있었을까? 티스토리 스킨을 고치다 보면 유행에 민감해진다. 요즘 둥근 테두리에 꽂혔다. 예전엔 칼처럼 딱 잘리고 꼭 들어맞아야 보기 좋았는데 모서리를 살짝 둥글게 돌린 것이 보기 좋다. 두려울 것은 없다. 프로가 만든 것을 보고 따라 하면 된다.
1. skin.html 파일에서 둥글게 고치고 싶은 요소를 찾는다. 주로 div 요소의 class나 id 이름을 살피면 된다. button, input 요소도 대상이다. <div class="name"> 또는 <div id="name">. 버튼이나 인풋도 마찬가지다.
2. style.css 파일을 열고 1에서 찾은 요소를 찾는다. CTRL+F를 누르고 찾고 싶은 단어를 입력한다.
border-radius: 5px; /*모든 꼭짓점을 둥글게*/
border-radius: 5px 10px 15px 20px; /*숫자를 달리 적으면 왼쪽 위부터 시계 방향으로 각각 다르게 적용*/
1. 이건 부트스트랩으로 만든 것으로 보인다. 헤더가 보기 좋다.
See the Pen Mobile menu #tailwind by Kristen (@kristen17) on CodePen.
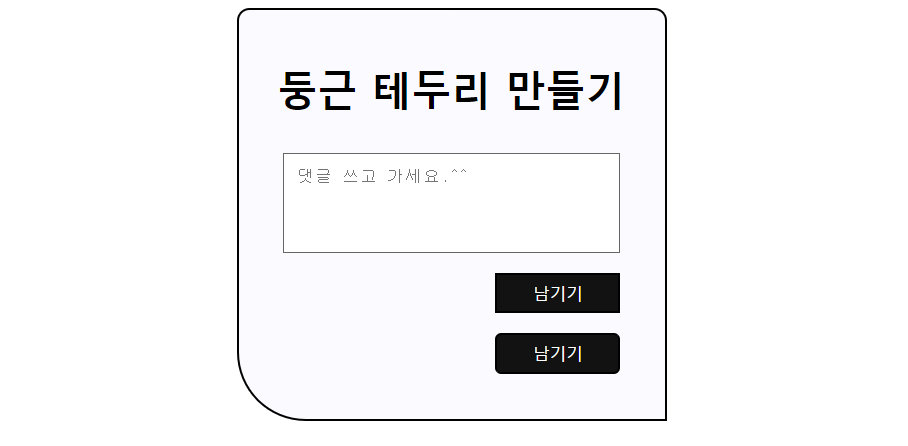
2. 이건 무조건 따라하기다. 댓글 남기기 단추를 나란히 놓고 보자. 취향 따라 다르지만 요즘 유행은 둥근 것이다.
See the Pen Untitled by 박영호 (@lyrsqwja) on CodePen.

반응형



