
모든 것이 귀찮다면 아래 파일을 받아서 압축을 풀어서 관리/꾸미기/스킨변경에서 스킨 보관함에 올려서 적용하면 된다.
아래 블로그에서 적용된 모습을 볼 수 있다.
MATH_DIC
design.tistory.com
티스토리는 무료인 스킨도 아주 좋다. 그렇지만 다른 블로그와 조금은 다른 모양을 보여주고 싶기도 하다. 개인적으로는 $\LaTeX$ 수식을 넣을 수 있어야 하기 때문에 스킨을 손 보는 걸 즐긴다. 지금 쓰는 스킨도 왓에버(whatever)를 손 봐서 만들었다.
요즘 조금 한가한 때라 북 클럽(book club)을 고쳐보았다. 적용된 블로그는 맨 아래 링크해 놓는다. 저마다 스스로 고쳐서 개성이 뚜렷한 스킨을 만들어 보기를 기대하면서 몇 가지 설명을 덧붙여 볼 계획이다.
스킨은 우리말로 살결이다. 스킨 제작보다는 살결 다듬기가 훨씬 느낌이 좋다.^^
관리/꾸미기/스킨편집/CSS
웹폰트 적용하기
눈누에서 두 가지 글꼴을 가져와서 글 제목과 본문과 사이드바 글꼴로 쓴다. 넥센에서 만든 글꼴인데 맘에 든다.
@font-face {
font-family: 'NEXON Lv1 Gothic OTF';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/NEXON Lv1 Gothic OTF.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'WarhavenB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2312-1@1.1/WarhavenB.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
제목 배경 이미지 빼기
다음으로 글 제목에 쓰는 배경이미지를 없애고 제목 높이를 줄였다. 이와 비슷한 스킨이 여럿인데 글 쓸 때 지정하는 대표 이미지를 배경에 넣는다. 그런데 이런 방식은 알맞은 이미지가 있으면 보기 좋지만 이미지가 없거나 이미지가 너무 밝거나 하면 보기 좋지 않다. 바꾸는 방법은 간단하다.
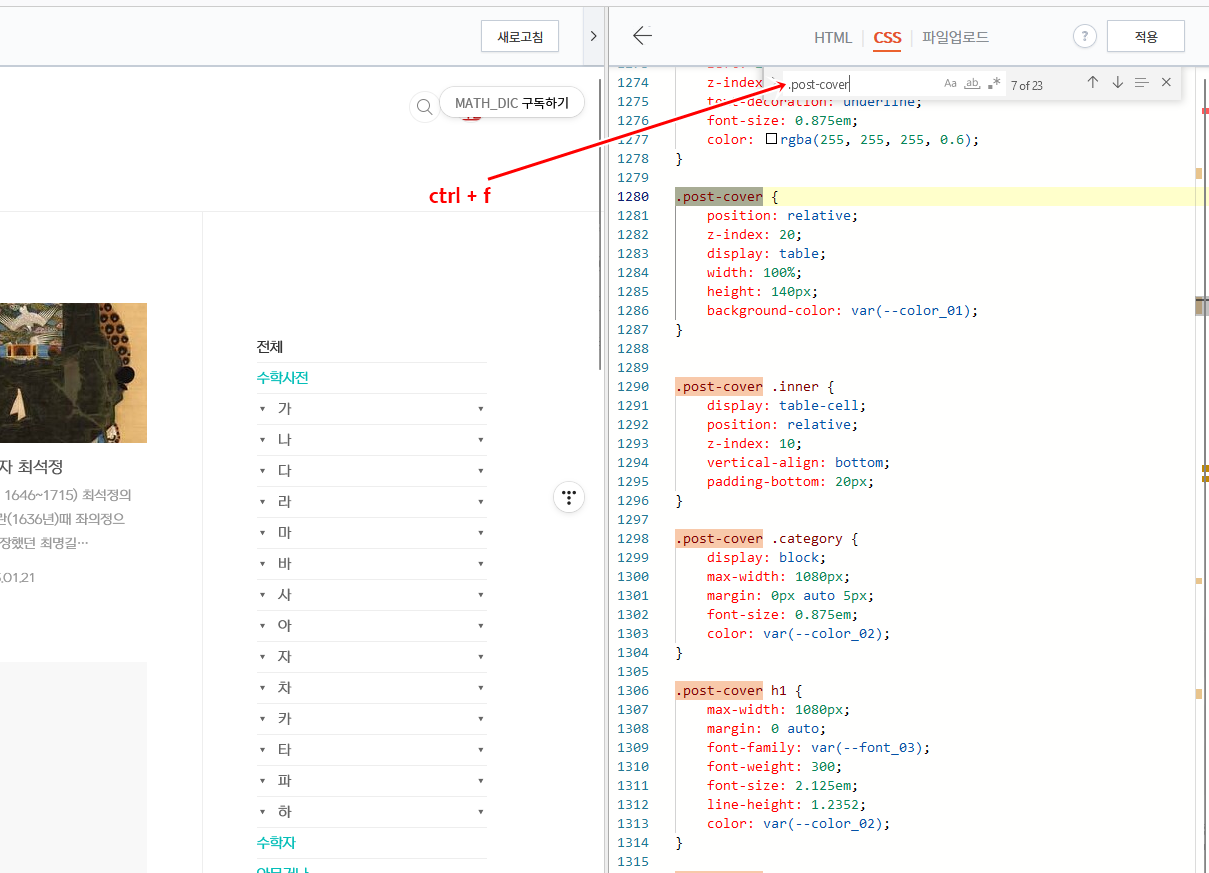
CSS파일을 열고 .post-cover 클래스를 찾아서 고쳐주면 된다.
블로그홈/꾸미기/스킨편집으로 이동해서 html편집을 누르고 css를 택하면 된다.
편집 프로그램은 대부분 ctrl+F로 빠르게 찾을 수 있다. post-cover를 검색하면 쉽게 찾을 수 있다.

높이를 160px로 줄이고 배경색을 지정했다. 다른 것은 손대지 말고 글꼴과 배경색만 바꾸고 여백을 조정한다. padding 값으로 조절하여 카테고리와 제목 그리고 글쓴이와 날짜는 5px 떨어져 있도록 하였다. .inner를 수직으로 가운데 정렬(middle)하였다.

여백 조정하기
제목 높이를 줄이고 나면 아래쪽 본문과 사이드바가 제목과 너무 멀리 떨어져 있게 된다. 이것은 편집에서
#tt-body-page #container를 찾아서 padding-top: 339px;를 150px로 줄였다.
사이드바 카테고리 바꾸기
사이드바에 있는 카테고리도 마음에 들지 않는다. 너무 밋밋하다고 할까?

아래와 같이 밑줄과 마우스를 올렸을 때 배경색을 지정해서 보기 좋게 만들었다. 이 부분을 설명하려면 너무 길다. .sidebar .category를 검색해서 바꾸면 된다. HTML을 열어 skin 파일에서 카테고리 출력하는 부분을 찾아서 div class 이름을 .box_sidebar로 새로 지정해서 바꿨다. 그냥 리스트(ul li)를 바꾸면 바꾸면 사이드바에 있는 다른 리스트까지 바뀌기 때문이다.

소제목에 번호 달기
본문에 있는 소제목( h2, h3, h4 태그)에 번호는 아래와 같은 모양으로 나타나게 만들었다. 바꾸는 방법은 여기 참고.

관리/꾸미기/스킨편집/HTML
자유로운 수식 입력
수식입력을 위해 skin.html 파일 맨 앞에 붙여 넣을 코드는 아래 글을 참고하자. 북 클럽 뿐만아니라 모든 스킨을 $\LaTeX$ 수식 입력이 자유롭게 만들 수 있다.
티스토리에서 $\LaTeX$ 수식 입력
이 블로그는 MathJax로 $\LaTeX$ 수식을 입력할 수 있다. 어떤 스킨을 쓰더라도 스킨 편집에서 index.html 파일을 열고 아래를 복사하여 사이에 붙여 넣으면 된다. 수식을 입력할 수 있는 블로그로 만들
noneo.tistory.com
위, 아래로 빠르게 이동하는 단추 넣기
마찬가지로 skin.html에 아래와 같은 태그를 넣어서 빠르게 위와 아래로 옮겨다닐 수 있게 만는다. 먼저 파일 업로드에서 사용할 화살표 이미지를 올려 놓아야 한다. 아울러 footer와 가까운 곳에 <a name=down></a>를 달아 놓는다. 이 블로그 오른쪽에 있는 화살표를 눌러서 위와 아래로 쉽게 옮길 수 있다.


<div class="top">
<span><a href="#top"><img src="./images/top.png" height=20px title="top"></a></span><br>
<span><a href="#down"><img src="./images/down.png" height=20px title="down"></a></span>
</div>
이 클래스에 적용하는 css는 아래와 같다.
.top {
position: fixed;
bottom: 100px;
right: 50%;
margin-right: -49%;
z-index: 50;
font-size: 0.75em;
line-height: 0.85em;
}
.top a {
opacity: 0.4;
}
.top a:hover {
opacity: 1.0;
}



