블로그 살결을 다듬다 보면 기분에 따라 분위기를 쉽게 바꿀 수 있게 하고 싶다. 그래서 시도해 보았다. 이 블로그는 왓에버(whatever) 스킨을 다듬어서 쓰고 있다.
:root 가상 클래스는 전역 CSS 변수를 쉽게 정의할 수 있다. CSS 파일 맨 앞에 아래와 같이 변수를 정의했다.
--font_01: 'KNPSKkomi-Regular00';
--font_02: 'MaplestoryOTFLight';
--color_01: #fffbf7;
--color_02: #EBE3D5;
--color_03: #B0A695;
--color_04: #776B5D;
--color_link: #2F58CD;
--color_font: #333333;
}
형식은 아래와 같다.
--변수 이름: 변수
변수를 불러들이는 형식은 아래와 같다.
var(--변수 이름)
위 둘은 글꼴을 나타내고 다음 여섯은 색을 나타낸다. 가능한 배경색과 테두리 색을 변수로 정의해서 한꺼번에 바뀌도록 힘썼다.
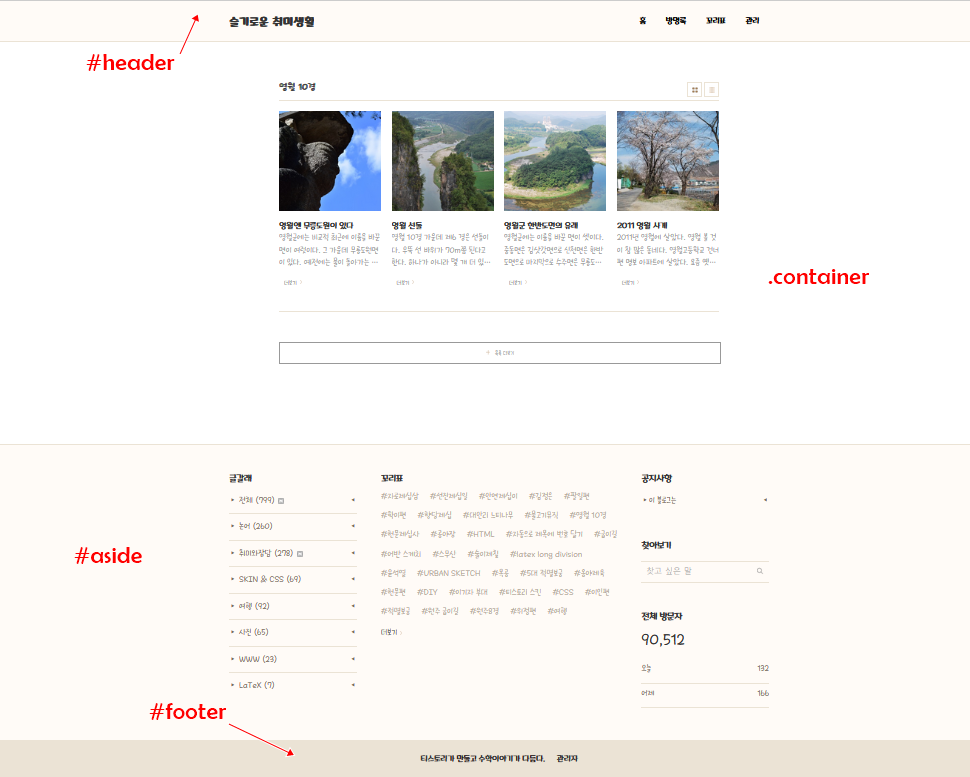
이 블로그의 헤더는 아래와 같이 구성했다.
#header {
font-family: var(--font_02);
font-weight: 200;
position: relative;
border-bottom: 1px solid var(--color_02);
background: var(--color_01);
}
글꼴이나 색을 한꺼번에 바꾸고 싶은 요소를 모두 변수를 불러들이는 것으로 바꾼다면 :root에 정의한 변수만 바꿔서 분위기를 쉽게 바꿀 수 있다.

대부분의 스킨은 footer에 스킨을 내려받을 수 있는 링크를 걸어 놓는다. 맘에 드는 스킨을 만나면 링크를 따라가 보자. 이 블로그와 같이 살결을 바꾸고 싶다면 아래 footer에 있는 수학이야기를 클릭하면 된다.
문제는 색을 고르는 일이다. 색이 워낙 많아서 어지간한 감각으로는 좋은 결과를 얻기 어렵다. 색 조합을 추천받을 수 있는 곳은 여럿이지만 아래에 있는 사이트에서 빈티지한 걸로 추천하는 색을 골라 입히고 하나는 조금 더 밝은 색으로 바꿨다.
Color Palettes for Designers and Artists - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co
Whatever 스킨을 살짝 바꾸다
이 블로그는 티스토리 왓에버(Whatever) 스킨을 고쳐서 쓰고 있다. 1. 색을 바꿨다. 2. 카테고리를 글갈래로 부르며 꾸몄다. 3. 웹폰트를 일부분에 적용하였다. 4. 분위기를 쉽게 바꿀 수 있도록 맨 앞
noneo.tistory.com



