요즘은 블로그에 접속하는 기기가 워낙 다양하다 보니 어느 하나에 맞춘 디자인은 어떤 기기에선 제대로 보이지 않게 된다. 피씨에선 아름답지만 모바일 기기에선 보기 흉해 지기도 한다. 그래서 요즘 나오는 스킨 대부분은 반응형이다. 오래 사용해서 익숙한 스킨을 바꾸기 싫다면 스타일을 손 봐서 반응형 스킨을 만들어야 한다. 이때 반드시 미디어 쿼리(media query)를 써야 한다. 나중을 위해 내가 지금 알고 있는 부분을 간단하게 갈무리해 둔다.
쿼리(query)는 물음으로
데이터베이스에 뭔가를 요청하는 것이다.
아주 자세한 설명은 아래 링크를 참고하자.
developer.mozilla.org/ko/docs/Web/Guide/CSS/Media_queries
미디어 쿼리 사용하기
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹 사이트나 앱의 스타일을 수정할 때 유용합니다.
developer.mozilla.org
[css] 미디어 쿼리, @media query 이해하기
[css] 미디어 쿼리, @media query 이해하기 오늘은 반응형 웹에서 자주 사용하는 미디어 쿼리 문법을 배워 보겠습니다. 미디어 쿼리는 장치에 따라 각기 다른 레이아웃을 작성하거나, 다른 미디어 종
aboooks.tistory.com
내가 사용한 미디어 쿼리 가운데 하나를 옮기면 아래와 같다.
@media all and (max-width: 900px) {
#sidebar {
width: 90%;
position: static;
padding: 40px 5%;
border: 1px solid #ddd;
-moz-column-count: 2; /* 2열로 만드는 스타일*/
-webkit-column-count: 2;
column-count: 2;
column-gap: 5em;
}
}
최대 너비가 900px이하인 모든 미디어에서 사이드바를 방법을 파란색 부분과 같이 보여 준다. 미디어 쿼리를 둘 이상 배치하여 피씨, 태블릿, 휴대전화에서 각각의 기기에 알맞은 디자인이 되도록 해 주는 것이 필요하다. 위에 있는 미디어 쿼리로 피씨 화면에서는 본문 옆에 있던 사이드바가 휴대전화에서는 아래쪽에 2열로 배치되도록 하였다.
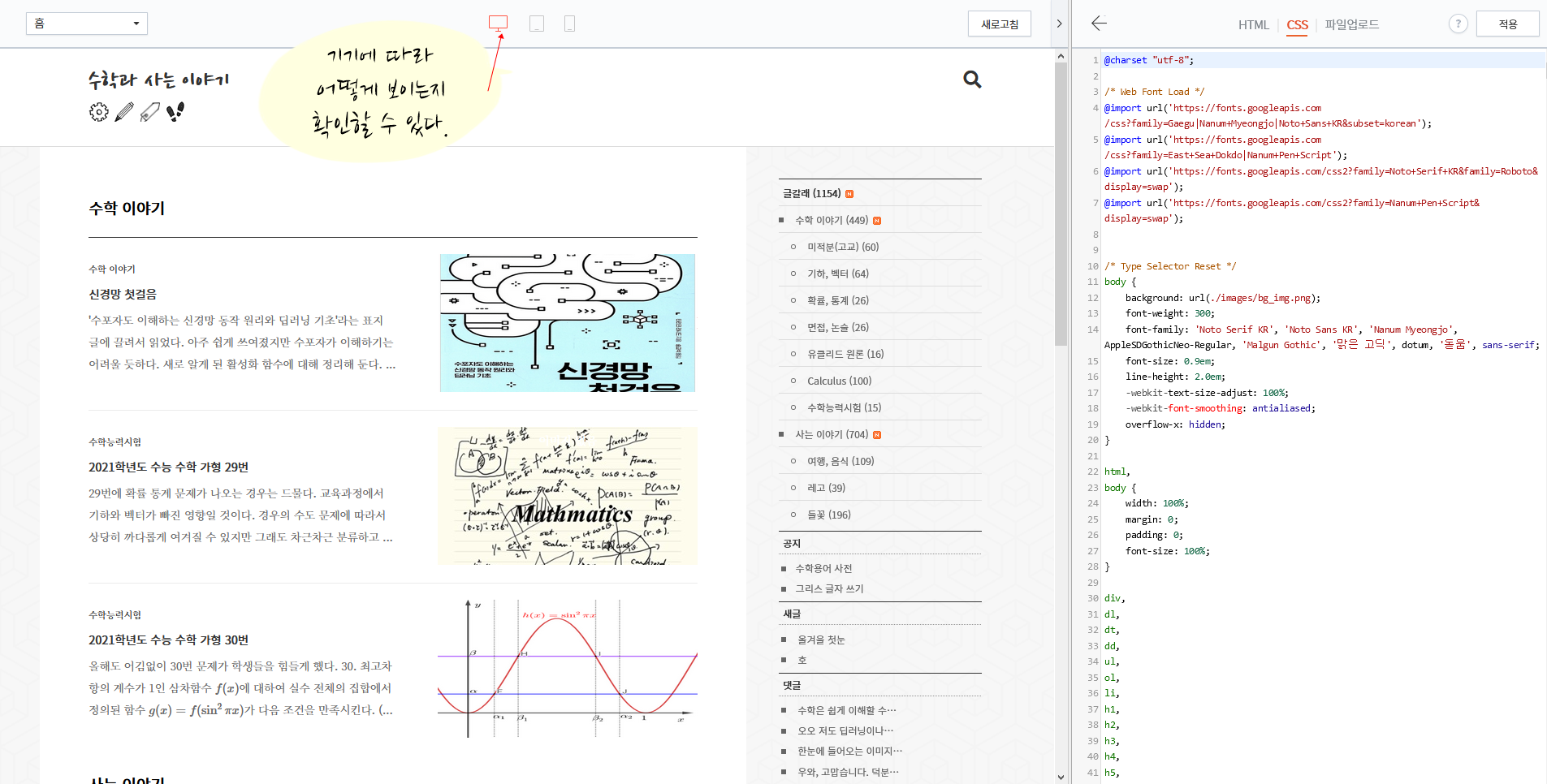
티스토리 관리자 화면에서 기기에 따라 보이는 걸 바로 확인해 볼 수 있다. 물론 완벽하지는 않아서 직접 기기로 접속해 보는 것이 확실하다.