반응형
요즘은 모바일 기기를 워낙 많이 쓰기 때문에 스킨을 만들 때 피씨 사용자만을 위한 디자인은 외면받기 쉽다. 스킨을 반응형으로 만들어야 하는 까닭이다.
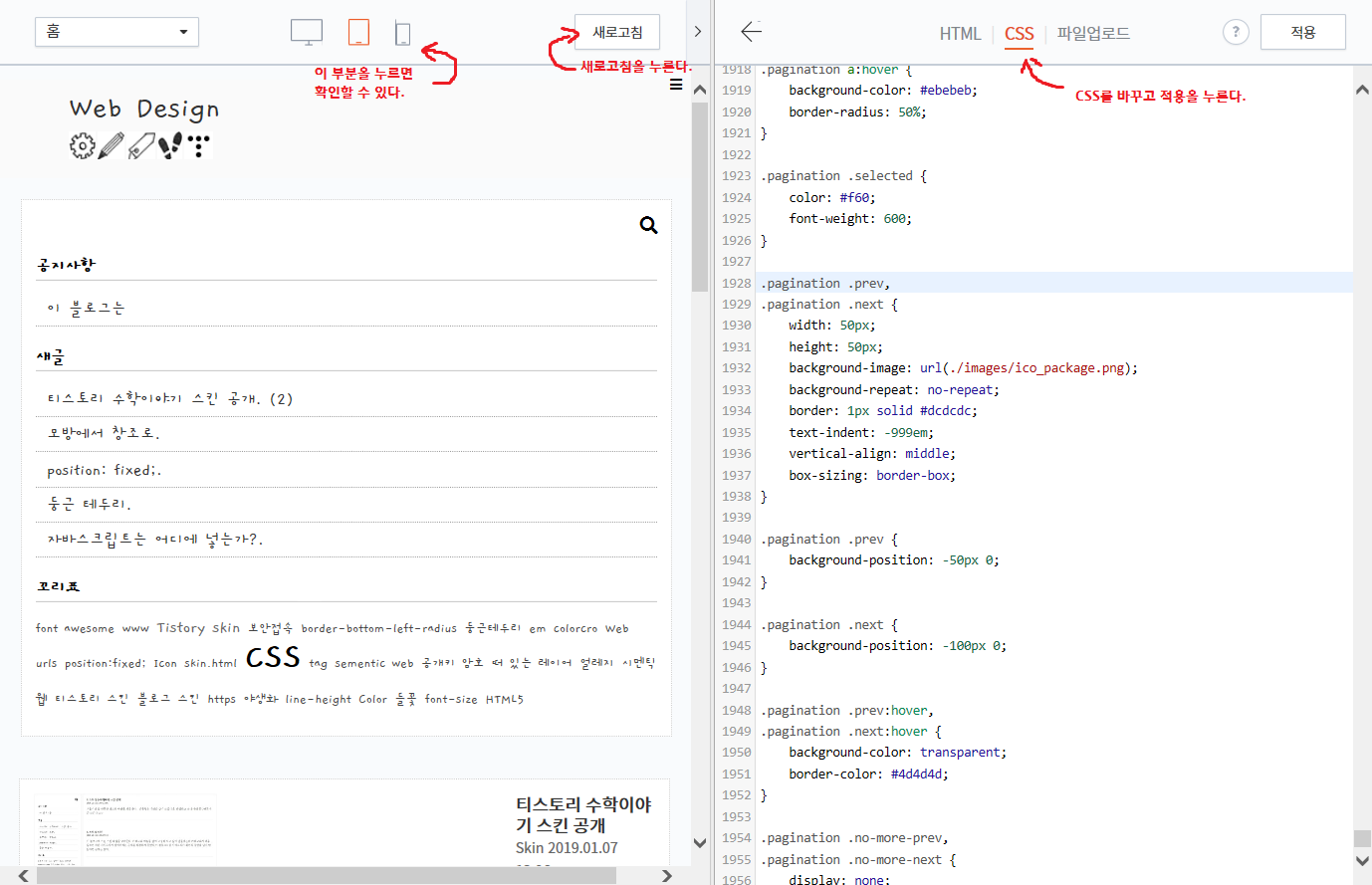
고맙게도 티스토리 스킨 편집 화면에서는 아래와 같이 반응형이 제대로 작동하는지 미리 볼 수 있다.

CSS에서는 미디어퀴리로 기기별로 설정을 따로 해줄 수 있다.
.example {
width: 500px;
font-size: 1.5em;
color:#000;
}
@media screen and (max-height: 800px) {
.example {
width: 190px;
font-size: 1.0em;
color:#ccc;
}}
먼저 example 요소는 피씨로 접속한 화면에서는 위쪽 스타일로 보인다. 화면 폭이 800px이하인 모바일 기기로 접속한 화면에서는 아래쪽 미디어 쿼리 안에서 지정한 스타일대로 폭, 글자크기와 색이 달라진다. 아래 링크에 자세한 설명이 있으니 참고하자.
스킨을 디자인하기 전에 어떤 기기로 접속하는 사람을 위주로 디자인할 것인가를 먼저 생각해야 한다. 나는 피시로 접속하는 사람을 먼저 생각하고 디자인하였다.
미디어 쿼리 초보자 안내서
CSS Media Query는 예를 들어 "뷰포트가 480 픽셀보다 넓다."라고 여러분이 지정한 규칙에 브라우저 및 장치 환경이 일치하는 경우에만 씨에스에스를 적용할 수 있는 방법을 제공합니다. 미디어 쿼리
developer.mozilla.org
반응형

