기분을 바꾸고 싶을 때 블로그 스킨을 바꿔 보자. 티스토리는 스킨을 마음대로 편집해서 개성 있는 블로그를 만들 수 있어서 좋다. 기본으로 제공하는 스킨을 그대로 써도 좋지만 글꼴만이라도 바꿔서 다른 분위기를 연출해 보면 좋다. 지난번에는 포트폴리오 스킨을 살펴보았는데 오늘은 왓에버(Whatever) 스킨을 살펴보려고 한다. Whatever를 우리말로 옮기면 '무엇이든'이다. 티스토리-스킨마다 독특한 커버를 제공한다. 이 스킨은 아래와 같은 커버 <스페셜 콘텐츠>가 눈에 딱 들어와서 써 보려고 한다.

whatever 스킨에 카테고리 넣기
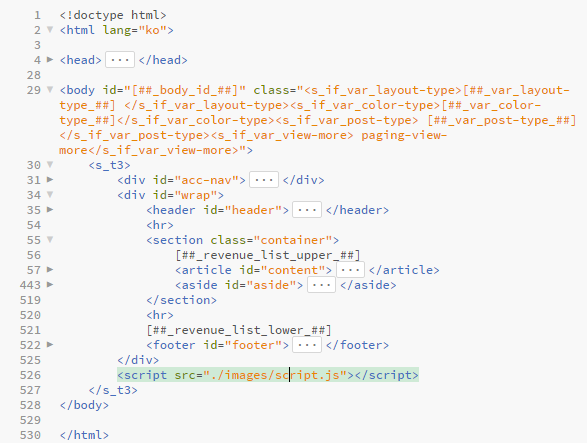
스킨을 바꾸면 손 봐야 할 곳이 몇 군데 있다. 수식을 보여줄 수 있도록 스크립트도 불러오고 몇몇 글꼴도 바꾼다. 처음에 몰랐는데 왓에버 스킨은 카테고리를 보여주지 않는다. 그래서 고쳤다. index.html은 아래와 같은 구조를 가지고 있다. <aside></aside>에 사이드바가 3개 들어 있다.

<div class="sidebar-1">공지글/최신글</div>
<div class="sidebar-2">태그</div>
<div class="sidebar-3">검색/방문자수</div>
여기서 최신글은 커버로 넣기로 하고 그 자리에 카테고리를 넣기로 했다.
<s_sidebar_element>
<div class="posts">
<h2>글갈래</h2><!-- 카테고리 메뉴 -->
<ul>
<li> </li>
</ul>
</div>
</s_sidebar_element>
바꾸는 김에 상단에 있는 메뉴와 블로그 제목의 글꼴도 바꾼다. 웹폰트 정묵바위체인데 마음에 든다면 style.css 파일을 열고 아래를 복사-붙여넣기 한 다음 #header를 찾아서 고치면 된다.
@font-face {
font-family: 'SangSangRock';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/SangSangRockOTF.woff') format('woff');
font-weight: normal;
font-style: normal;
}
#header {
font-family: 'SangSangRock';
position: relative;
border-bottom: 1px solid #e6e6e6;
}
본문 글꼴은 바탕체를 좋아해서 구글 웹폰트 Noto Serif KR로 바꾼다.
위에서 말한 모든 것을 바꾸고 저장한 결과는 아래와 같다.



