오늘 갑자기 스킨에 다크-모드를 넣고 싶어졌다. 언제부턴가 낮과 밤에 보는 화면을 다르게 만드는 스킨이 많아졌다.
구글링에 답이 있다.
https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web/
A Complete Guide to Dark Mode on the Web | CSS-Tricks
“Dark mode” is defined as a color scheme that uses light-colored text and other UI elements on a dark-colored background. Dark mode, dark theme, black mode, night mode… they all refer to and mean the same thing: a mostly-dark interface rather than a
css-tricks.com
위 링크에는 CSS만을 써서 만드는 방법과 자바스크립트를 써서 만드는 방법이 모두 있으니 골라서 쓰면 된다. 자바스크립로 만드는 코드를 코드펜에서 옮겨 놓는다.
See the Pen Dark Mode: Combining Everything by Mohamed Adhuham (@adhuham) on CodePen.
HTML과 CSS는 소스를 복사해서 그대로 사용하면 된다.
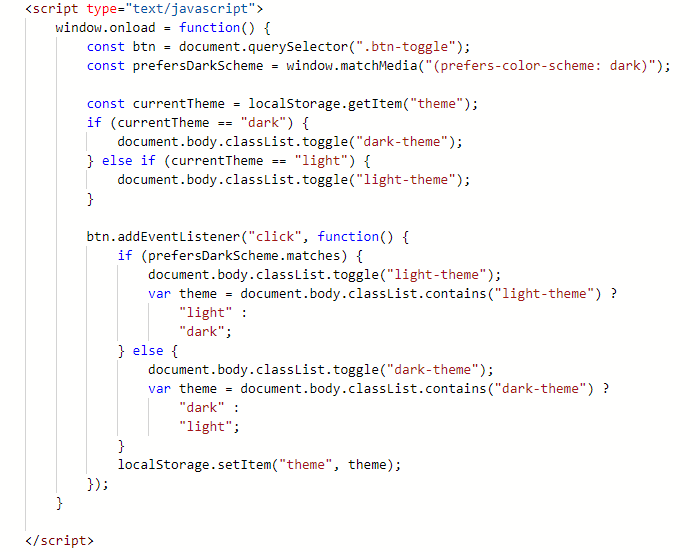
자바스크립트는 복사해서 넣기만 하면 안 되고 아래와 같이 감싸주어야 한다.
window.onload = function() {
복사한 코드
}

아주 옛날에 자바스크립트를 공부하긴 했는데 이제 다 잊어버렸다. 하지만 이제는 구글링 하면 다 나오는 시대라 문제는 없다. 이제 다크 모드로 전환하는 단추를 예쁘게 만드는 일만 남았다. 참 좋은 세상이다. 조만간 평범한 사람은 공부를 하지 않아도 되는 세상이 올 수도 있겠다. 요즘 온-오프 단추도 잘 만들어진 것이 많은데 문제는 이것을 내가 만든 스킨에 넣는 일이다.
'dark mode color'로 구글링 하여 다크-모드에 어울리는 색을 추천해 주는 사이트를 찾았다.
https://m2.material.io/design/color/dark-theme.html
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
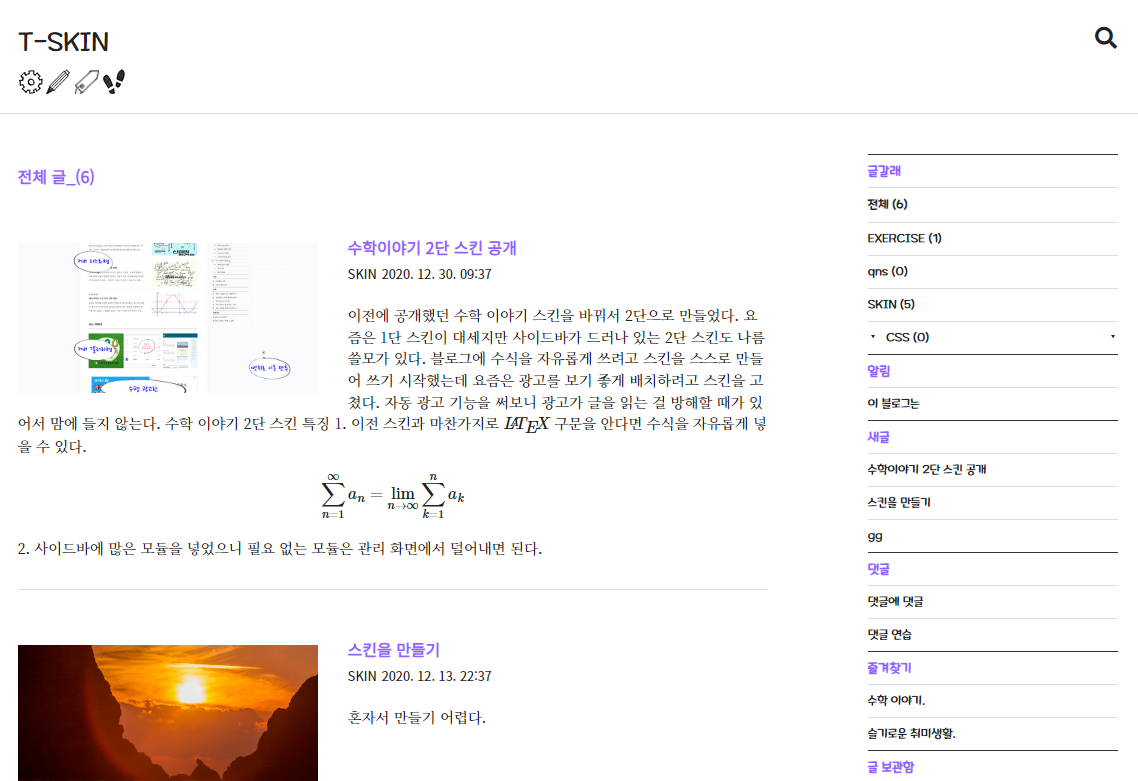
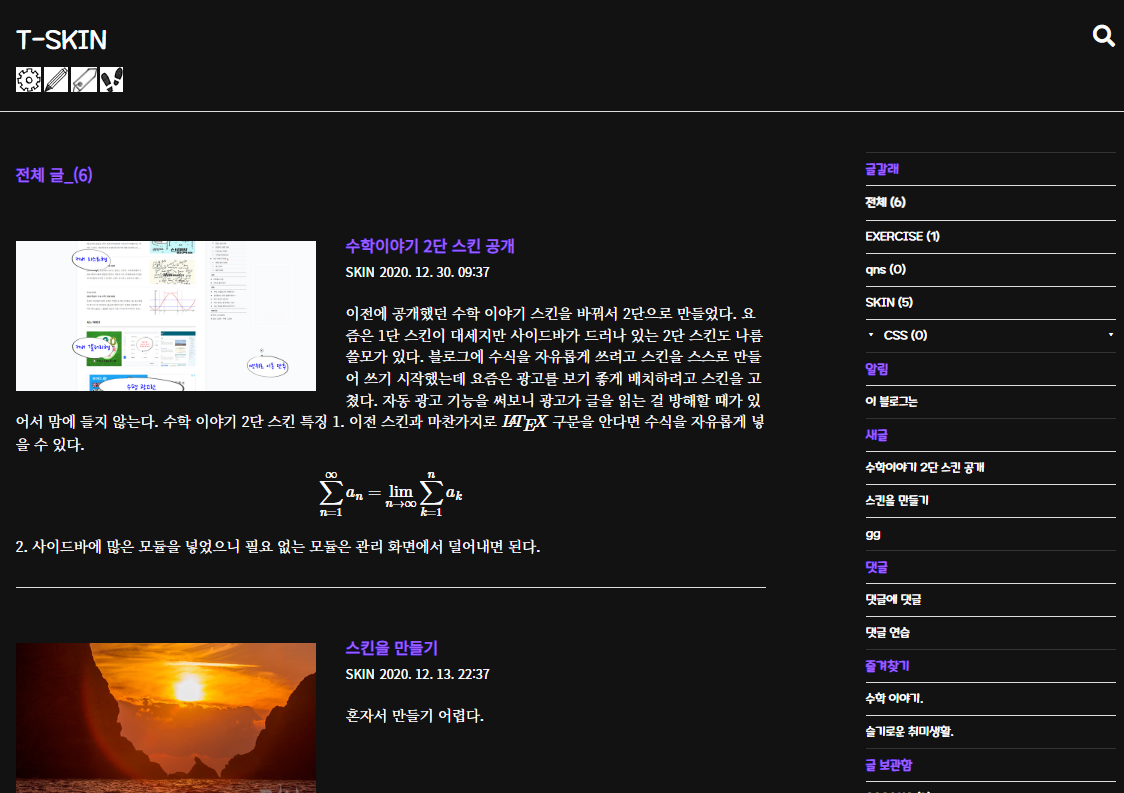
오늘 저녁 삽질한 결과는 아래와 같다. 그런데 말이다. 다크 모드에서 새로고침을 하면 밝은 화면이 잠깐 나왔다가 어두운 화면이 나와서 정신이 없다. 뭔가 대책이 필요하다.


찾아보니 이미 잘 만들어서 정리한 블로거가 있다. 역시 티스토리엔 고수가 많다.
https://shynaunum.tistory.com/30
블로그 다크 모드를 만들다.
티스토리 스킨 편집에 한창 재미들린 요즘. 다양한 걸 시도해보고 싶어서 자꾸만 오늘은 어떤걸 바꿔볼까 궁리하는데 그러다 문득 이런 생각이 들었다. "지금 스킨에서 다크 모드를 한 번 만들
shynaunum.tistory.com



