티스토리 스킨을 만들거나 고치기 위해선 먼저 스킨 파일의 구조를 알아야 한다. 프로그래밍을 전혀 하지 못한다고 하더라도 간단한 부분을 고쳐서 개성이 드러나는 스킨으로 바꾸는 일은 크게 어렵지 않다.
잘못되면 다시 적용할 수 있는 스킨은 차고 넘치므로 두려워 하지 말고 나서 보자. 먼저 skin.html을 열어 보자. 확장자로 html 문법으로 쓰인 문서임을 알 수 있다.
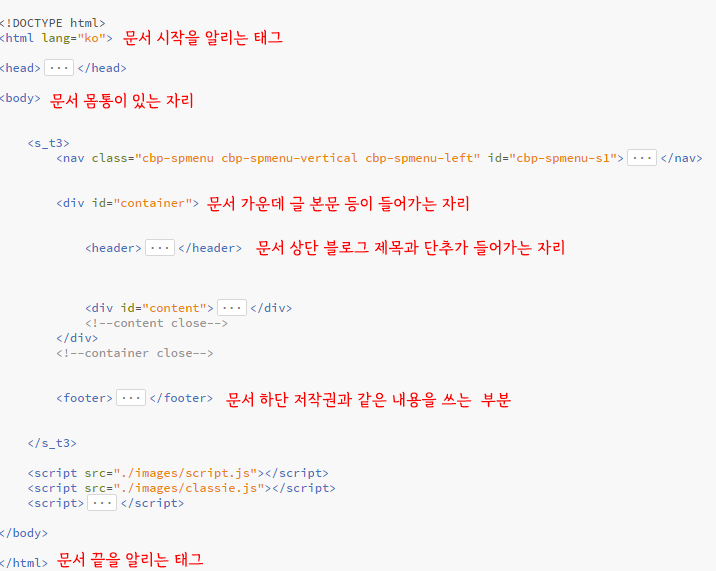
구조를 간단하게 살펴보자.

html 문서는 그 안에 작은 부분인 요소(element)가 들어 있다. 요소는 태그(tag)로 구분하는데 각 요소는 아래와 같이 여는 태그<tag name>와 닫는 태그</tag name>로 둘러싸서 적는다. html 문서를 수학 시간에 배운 집합으로, 요소는 원소로 생각하면 쉽게 이해할 수 있다.
<head>각 요소에 들어가는 내용</head>
요소의 예시
- <!DOCTYPE html> 이 문서가 HTML5 문서임을 알린다.
- <html> 요소는 HTML 페이지의 바탕이 된다.
- <head> 요소는 HTML 페이지에 대한 메타 [1] 정보를 포함한다.
- <title> 요소는 HTML 페이지 제목을 적는데 브라우저 상단 막대에 나타난다.
- <body> 요소는 문서의 몸통임을 정의하고 문서에 보이는 문단, 제목, 이미지, 하이퍼링크, 표와 같은 대부분을 포함하는 상자로 보면 된다.
- <h1> 요소는 글 중간에 나오는 큰 제목
- <p> 요소는 문단을 구분한다.
이 밖에 영역division을 나누는데 가장 많이 사용하는 태그는 <div>인데 보통 <div class="영역 이름" ></div>으로 나타낸다. 이렇게 정한 영역에 스타일을 적용하는 두 가지 방법이 있다.
1. HTML 문법으로는 태그에 직접 써서 사용한다.
<div class="div_name" style="width:100px; height:100px; background-color:#FFF">영역</div>
2. 스타일만 따로 떼어내 CSS 파일로 만든 다음 문서에 불러들여서[2] 사용한다. 이때 CSS 파일엔 아래와 같이 적는다.
.div_name {
width: 100px;
height: 100px;
background-color: #FFF;
}
[1] 메타(Meta)는 "다음"이나 "~을 넘어서"를 뜻하는 그리스어 μετά-에서 온 접두사로 쓰는 말이다. 라틴어로는 post와 가깝다. '더 포괄적인'이나 '더 초월한', '한 차원 높은'이란 뜻으로 쓴다. 예로는 metadata, metamathmatics, meta-cognition가 있는데 meta-cognition를 그냥 메타-인지와 같이 영어 그대로 쓰는 경우가 대부분이다. 종종 뛰어넘을 '초'로 옮기면 적당할 듯하다.
[2] style.css 파일을 skin.html로 불러들이려면 HTML 문서인 skin.html의 위쪽 <head> 요소에 아래와 같이 적는다. 모든 티스토리 스킨은 이미 다 이렇게 만들어져 있으므로 따로 신경 쓰지 않아도 된다.
<head>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
웹 프로그래밍 튜토리얼 | PoiemaWeb
Front-end Development Tutorial
poiemaweb.com

